Remotion is a powerful framework that allows developers to create videos programmatically using React. Ideal for developers who are already familiar with React, it transforms the process of video creation by leveraging web technologies and programming concepts. Remotion is particularly useful for those looking to automate video production, create dynamic content, or integrate video generation into their applications.
Remotion Features
- Leverage Web Technologies: Utilize CSS, Canvas, SVG, WebGL, and more.
- Reusable Components: Benefit from React’s component-based architecture.
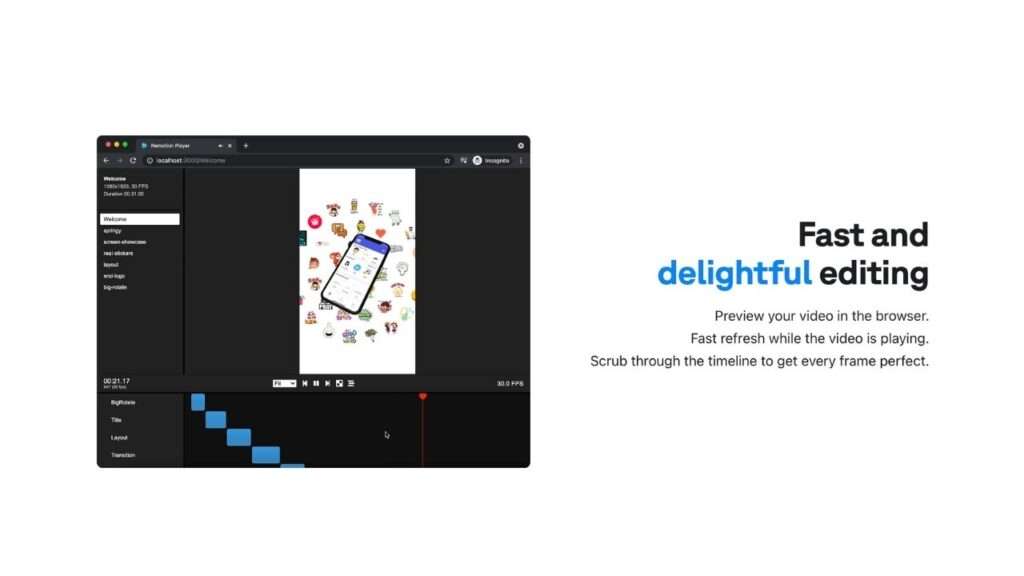
- Fast Refresh: Quickly see changes in real-time while editing.
- Server-Side Rendering: Scale video production efficiently.
- Interactive Videos: Use the Remotion Player to embed interactive videos.
- Cloud Rendering: Scale video rendering with Remotion Lambda.
- Data-Driven Videos: Fetch and display real-time data in your videos.
Remotion Pricing
| Plan | Features | Price |
|---|---|---|
| Free License | Unlimited videos, commercial use allowed | Free |
| Company License | All Free features, prioritized support | $25/user/month |
| Enterprise License | Custom terms, compliance, private support | Starts at $500/month |
Remotion Reviews
User feedback for Remotion is generally positive, especially among developers who appreciate its integration with React. Users praise its flexibility and the ability to leverage web technologies in video creation. However, some find the learning curve steep, particularly for those not well-versed in React.

Remotion Alternatives
- Revideo: An open-source toolkit using Motion Canvas, ideal for those looking for more procedural animation control.
- Lottie: Great for creating animations but less powerful for full video production.
- MoviePy: A Python-based tool for video editing, suitable for those preferring Python over JavaScript.
Pros and Cons
Pros:
- Seamless integration with React.
- Powerful component-based architecture.
- Real-time preview and fast refresh.
- Scalable cloud rendering options.
Cons:
- Steep learning curve for non-React developers.
- Limited to users familiar with JavaScript and React.
- Advanced features can be complex to implement.
Ideal Users
Remotion is perfect for developers who are comfortable with React and JavaScript, and who need to create dynamic, data-driven videos programmatically. It’s ideal for tech-savvy teams looking to automate and scale their video production processes.
How to Get Started with Remotion
- Ensure Node.js is installed.
- Run
npx create-video@latestto set up a new Remotion project. - Follow the documentation to understand the basics and explore sample projects.
How to Get the Most Out of it
- Explore the Documentation: Utilize the extensive docs and examples available on the Remotion website.
- Join the Community: Participate in the Remotion Discord for support and tips.
- Experiment with APIs: Integrate data from APIs to create dynamic content.
Remotion offers a unique approach to video creation, leveraging the power of React and web technologies. While it has a learning curve, its benefits for developers in terms of flexibility and scalability make it worth exploring, especially for those already comfortable with React.
Remotion FAQs
Q: Does Remotion support audio in videos?
A: Yes, Remotion supports audio alongside video, enabling the creation of complete multimedia experiences.
Q: Can I use Remotion for commercial projects?
A: Yes, the Free License allows for commercial use, and higher-tier plans offer additional features and support for larger teams.
Q: Is there a free trial for paid plans?
A: Remotion offers a free plan with extensive features. For advanced needs, you may need to upgrade, but there isn’t a specific free trial for paid plans.
Q: How scalable is cloud rendering with Remotion?
A: Using Remotion Lambda, you can scale video rendering efficiently based on your volume requirements, making it suitable for both small projects and large-scale productions.